Mobile app design
We design mobile apps that win. Flutter or native - our UX/UI design turns complex ideas into sleek, intuitive, and high-performing digital products.


Process

Research
To make a product tangible, detailed and wanted we need to understand user, client and business challenges. This fuels mobile app design and UX/UI concepts that are not only wanted but built to perform.

Wireframes
We believe that through close collaboration and iterative feedback we can bring your expectations to life faster. Early UX/UI wireframes let us align on flow and functionality, speeding up the mobile app design process and bringing your vision to life.

Test
We turn ideas into a high-level mobile app design prototype, bringing all features together. This lets us test and refine UX/UI quickly, gather feedback, and perfect the experience - all without writing a single line of code.

UI and Design System
With screens and content defined, we bring your mobile app design to life. Our experts craft polished visuals and a cohesive design system that ensures every interaction is intuitive, engaging, and on-brand.

Assets for App Store and Google play
We finalize every detail of your mobile app design so it looks perfect to users. At the same time, we craft eye-catching, informative assets for the App Store and Google Play to showcase your app and drive downloads.
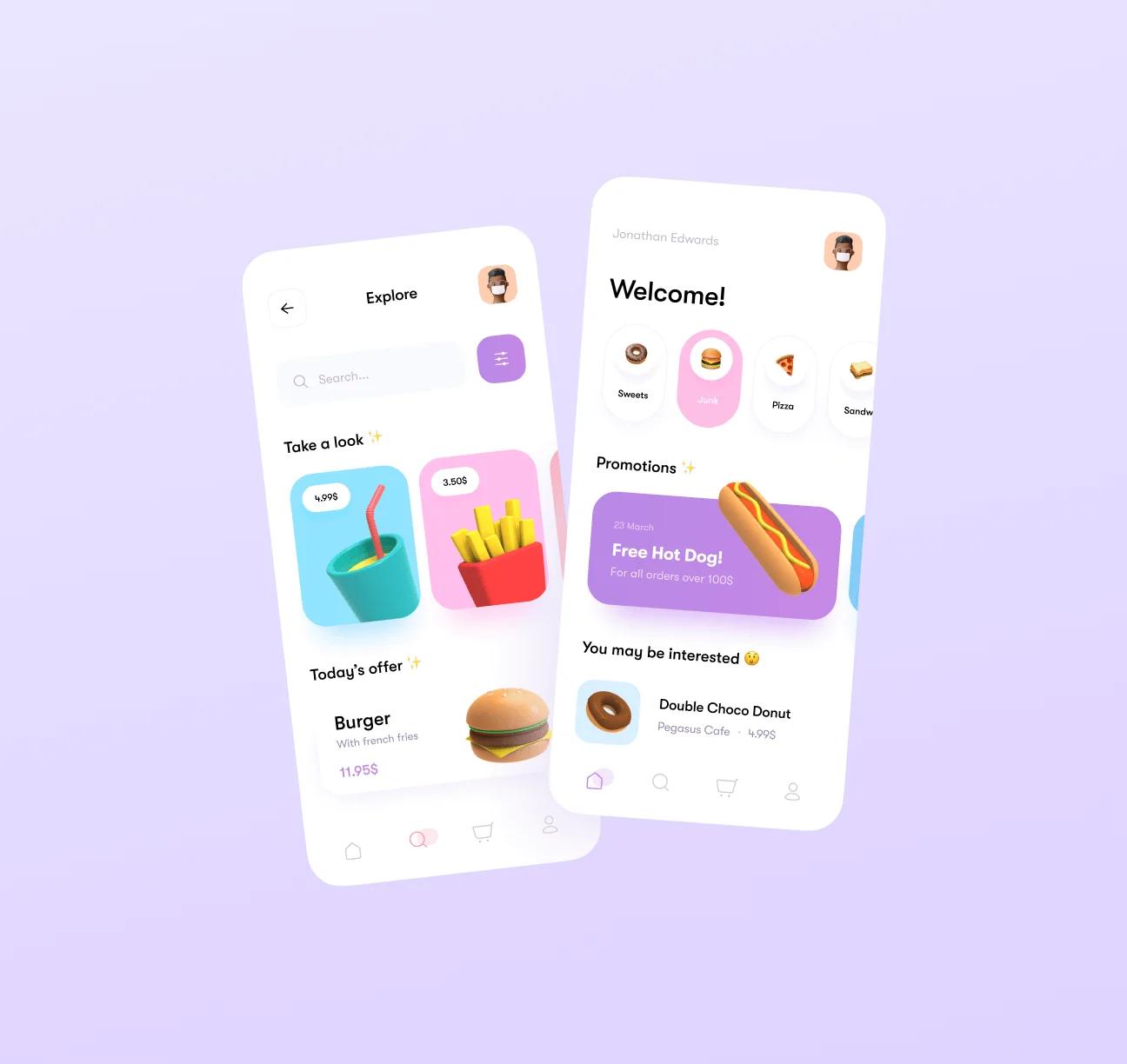
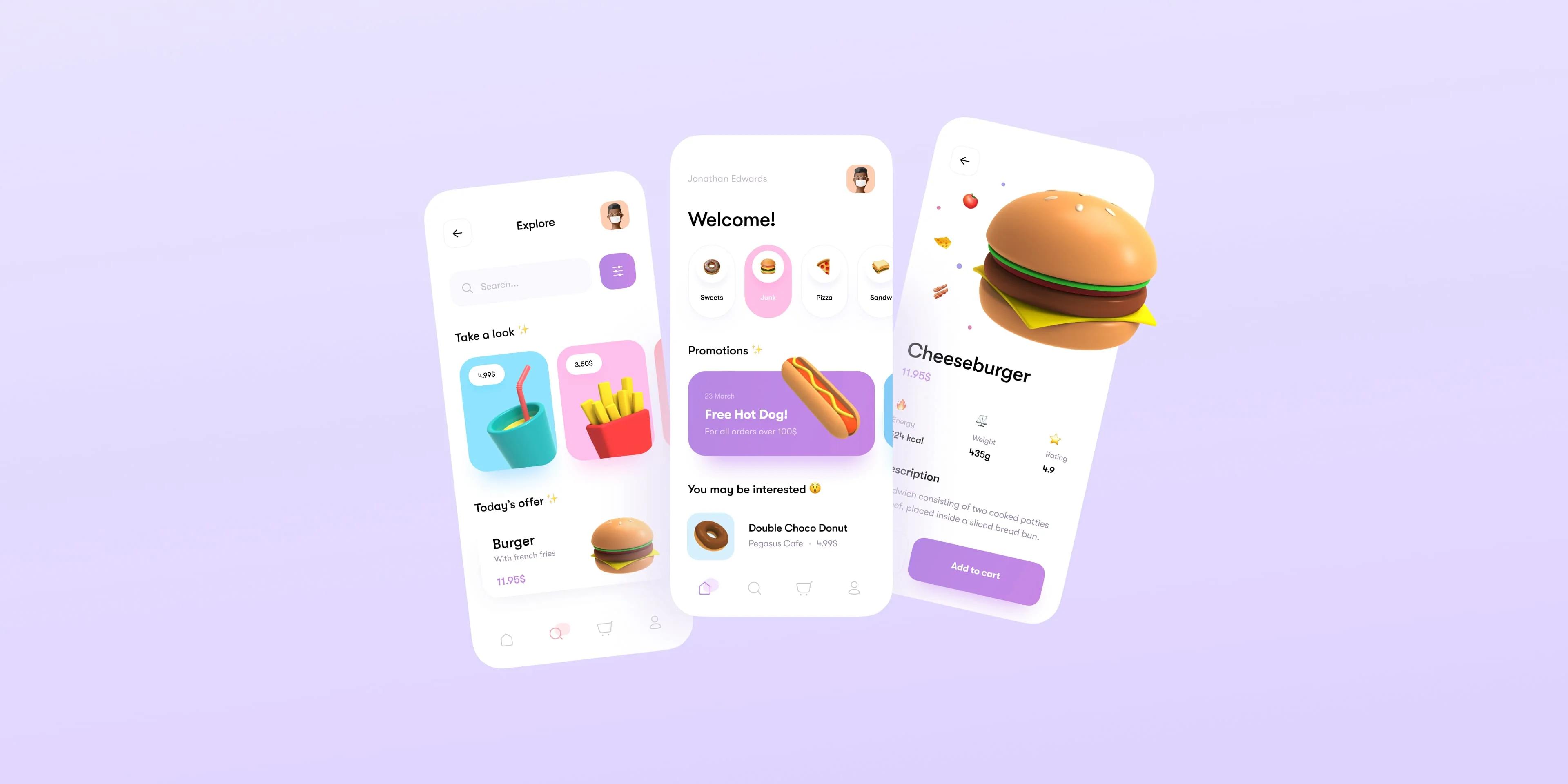
Recent projects
Related blogs
Discover expert insights on mobile app design and development:
Implementing design system components on iOS
As a native iOS developer, I’ve been jealous of web developers who can use design systems in their everyday workflow....
Developers making UI decisions, what can go wrong?
Quite often developers have to make design decisions, even if you have a finished UI design in Figma, InVision etc....