Why Flutter is so good for your business?



Over the years we have had more and more requests for cross-platform development. In most of the cases we rejected the offer and proposed native development instead, as React or Xamarin, ionic and other cross-platform frameworks have more drawbacks than benefits. Be it animation customisation, support of all android devices and operational systems.
We closely looked at Flutter, even in 2018 went to Google Agency meetup where we had a chance to interview Simon Lightfoot about the latest of Flutter technology and upcoming features.
We were impressed on how Flutter builds interfaces, that there is no compilation time, almost like website. Impossible! From that time, we began to watch closely what Dart has to offer.
Before the pandemic we had few or none requests for Flutter, but had couple of projects that we suggested to our customers to go with Flutter and were implementing them.
When the pandemic hit and every investor, businessman started to evaluate and recalculate risks of investments to the mobile app, they started to ask for cheaper ways to build apps. Luckily, we tested flutter and had real work experience on it, so it was a right time to make it shine! Now, it is more than 40% of our ongoing projects, and we believe it will increase it’s share in time even more.
My brief summary on flutter and why it is good for your business:
Benefits of Flutter:
Single code A single codebase in a portable UI toolkit for building natively-compiled mobile apps The main benefit of choosing a cross-platform framework over native applications is the amount of time spent developing and iterating on new features. As well as you have to maintain only one code base after the project launch.
Cheaper in development and maintenance Usually for businesses it’s a big constraint, that even after the project was launched and released, you still have to support at least one android developer and one per iOS, in order to fix bugs and make changes if anything is needed.
New technology Choosing the right technology for the project is difficult, there are many aspects and items we yet do not know. In addition, more features tend to make apps more and more complex. Flutter is still very fresh and involves risks of getting dumped by Google and appearing on Google graveyard: https://killedbygoogle.com/, as happens from time to time. But, the potential and possibilities are hard to ignore.
Taking as an example — Flutter to mobile apps, as well as Web (currently in Beta).
Supported by google
- Easy for Android Devs to jump into
- Native experience
- Possibility to extend with native
If you have faced some issues with Flutter and unavailability of external libraries or some functionality is yet not implemented on Flutter, you can switch to native code and apply it to the app. It should be done for each platform separately, but is possible if some issues are irresolvable by Flutter.
Flutter vs Native
Google’s portable UI toolkit that can be run on a variety of form factors. Dart programming language allows for stateful, hot reloading as you make changes to the code. Android has this functionality if you’re making changes to the XML template for a fragment, but if any changes are necessary to rebuild the project, you will need to start from scratch. Since the UI of a Flutter app is entirely built with Dart, this stateful, hot reloading is always available as you make changes to any part of the Flutter app.
Real life examples:
Now we would like to show you what apps we have been created apps using Flutter.
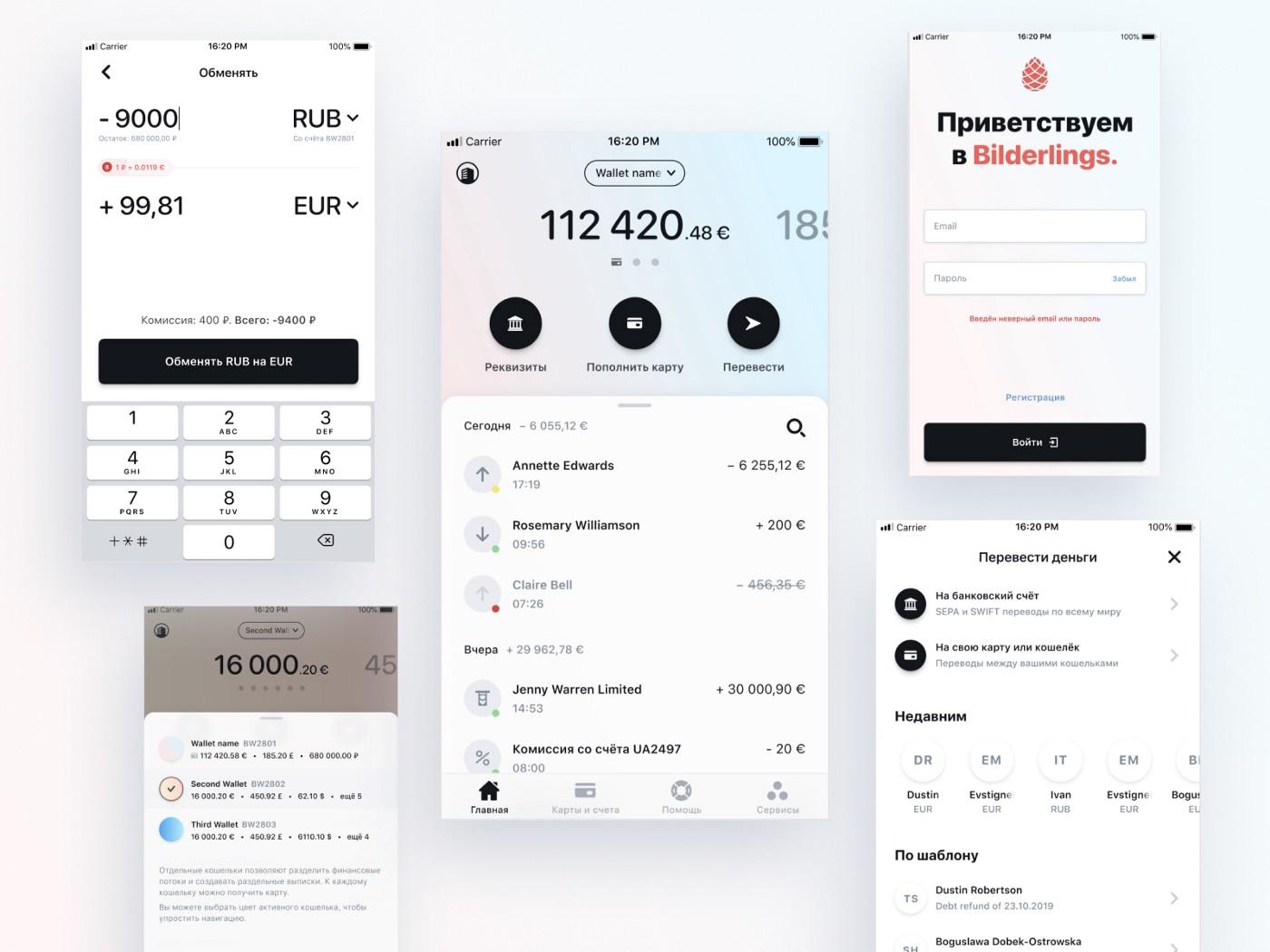
NeoBank app — Bilderlings

Key functionality:
- FaceID/TouchID
- Transactions and money requests
- Dashboard with charts and info
- Transactions search
- Money spent split by category
- Push notifications / validation
- Currency conversation
- Custom wallet creation
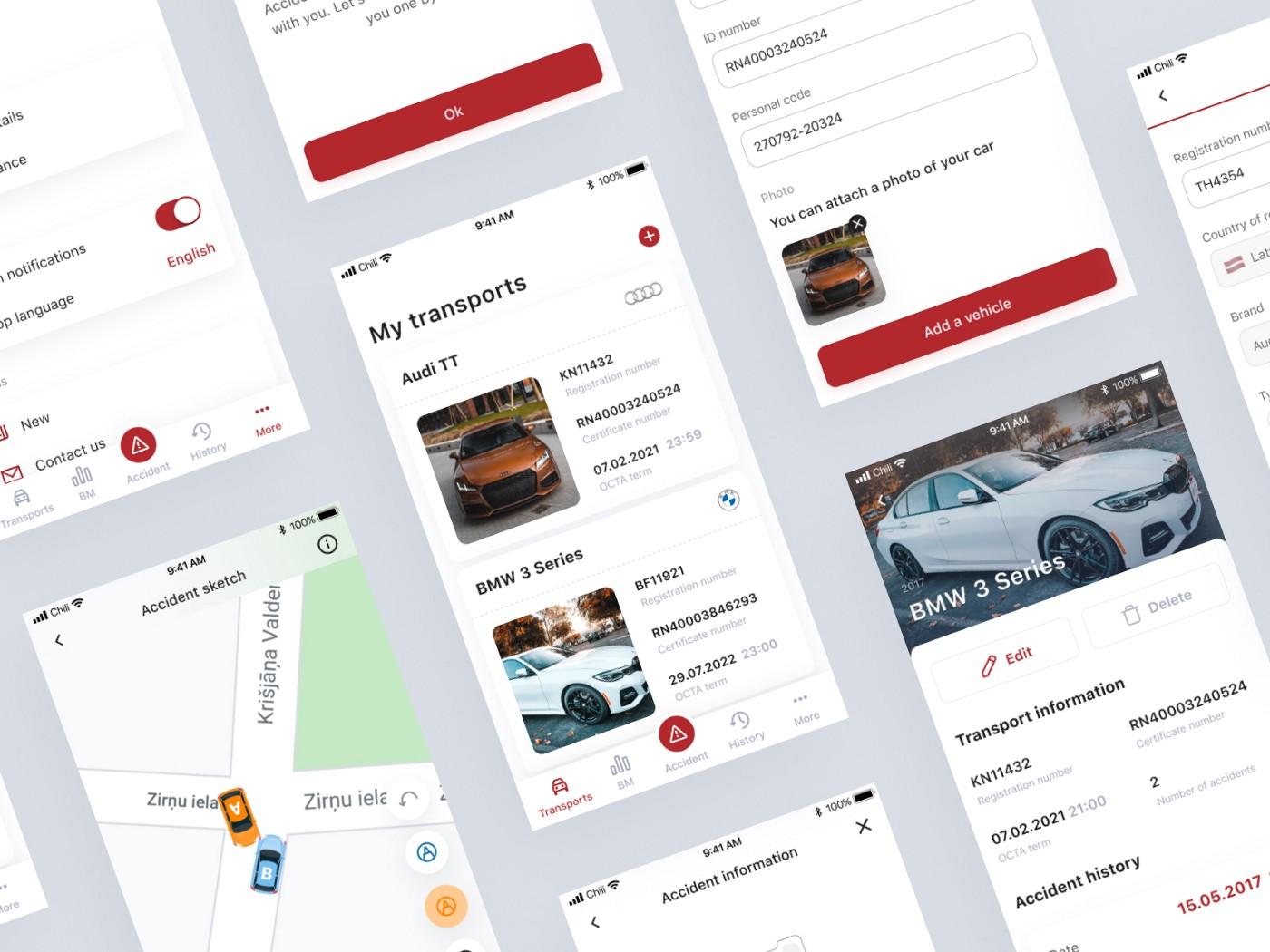
LTAB — App for Motor Insurers’ Bureau of Latvia

Complete redesign from native (iOS and Android) to Flutter.
Functionality:
- Overtake existing app and rewrite it from scratch using flutter
- Fix issues with Push notification
- Make Map more visual and friendly
- Connect two devices simultaneously, to fill in form at the same time.
- Lots of custom states
- E-signing with the national ID service, as it is an official document.
- Friendly UX for people in stress situations. We could not make it unusable and needed to make as much hint, clean UI as possible. So we do not add more anxiety and stress to a person, who just experienced an accident.
- UX and steps complete reworking, to make it more friendly for end users.
- Hardest part was to create interactive accident map on Flutter:
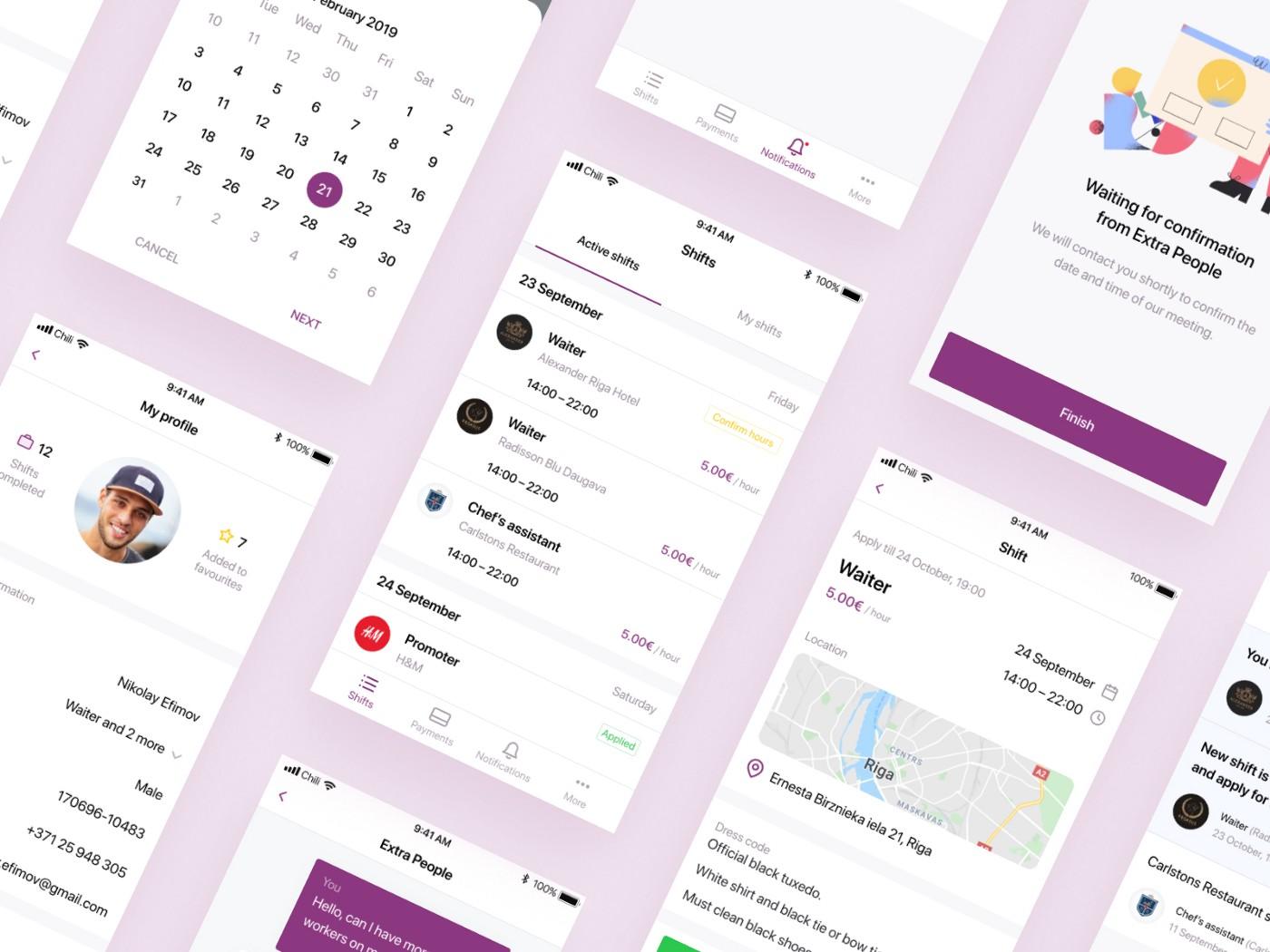
Extra People

An app with two parts — Business and Client, with shared codebase.
Main features:
- Project creation, with custom duration
- Booking of projects as a worker
- Reminders, notifications, signing off the work
- Map display and integration
- Favourites, Blocking people
- Payments calculation for client and worker
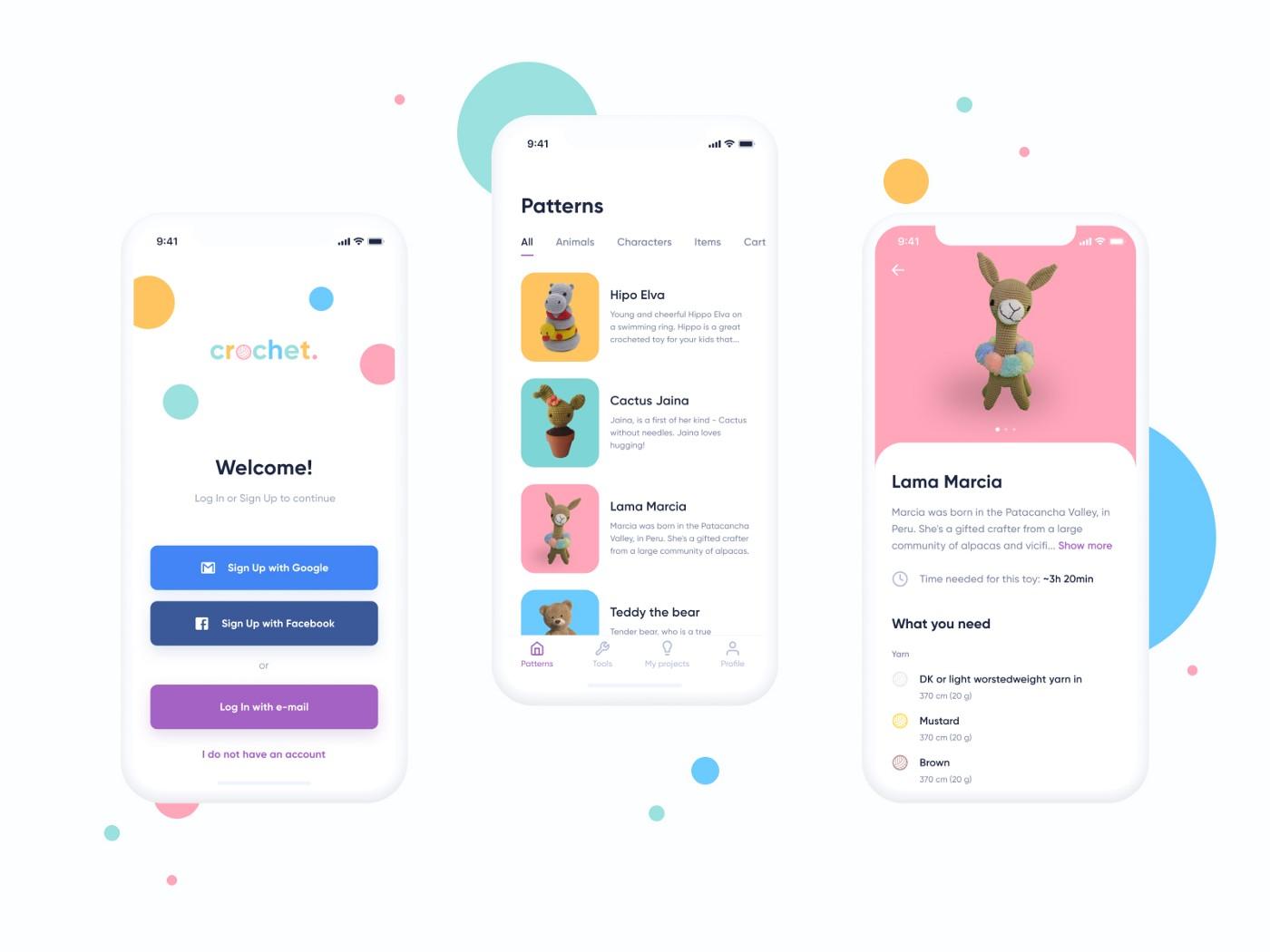
Crochet app

Main features:
- PDF display
- Local database
- Firebase realtime database
- Custom UI and animations
Summary
Picking a development stack heavily depends on your specific product and business case, however, we will try to summarise it all here:
When to definitely choose Native:
Native development has the most performance power to do complex transitions, animations and has most of the support and solutions that were created. It is reliable, trustworthy and 100% guaranteed that if you have something in mind and technology allows you to do it, it will be done. Functionally modular system and great architecture will allow you to manipulate app scope, functionality and give more control to users. It is easy to support and find developers to maintain app, if something changes with your current vendor.
When to use:
Mostly in any case native is still a go-to technology. If you can afford to develop both apps on native — go for it without hesitation, it is the way it was intended to be.
In other cases — if you need a fast MVP of a product, to test the audience and interest, as it will come cheaper (one platform only), faster and more reliable and can be scaled up with fewer efforts than cross platform.
A king to be — Flutter:
Flutter might become a King of cross-platform development in the not too distant future, as apps can be built both for mobile, web and desktop environments. It feels like, as even today Flutter created a very decent competition for native development tools, especially if your development budget is not too stretched but you are still looking for the decent performance of your app.
In Chili Labs, we were skeptical, but with each delivered app our trust into Flutter tech grows more and more. Currently it makes up to 30% of our development projects on this technology, and we believe it will grow even more. Flutter allowed us to reach new clients who did not have budget to do both apps on native, but it is affordable and safe to do it on Flutter now.
Conclusions
We understand that there might be many things impacting app development and implementation. We also understand that in experts’ hands, on usage of their beloved tools, can create an amazing app on each platform. Yet again our Flutter developers are confident in their ability to deliver almost any complexity (where it makes sense to use this framework) projects. They believe that Flutter is a new breath of fresh air in mobile development, that will help industry to remain fresh.
Have a project to discuss? Let’s chat!