Banknote App
We helped DelfinGroup, a fintech company from Latvia, improve their business performance by completely reworking their app.
Banknote
Banknote is a brand created by DelfinGroup, a services provider in Latvia and Lithuania offering consumer loans, pawn loans, POS loans and the sale of pre-owned goods.
Project tasks
In preparation for the project, the following tasks were set:
How we started?
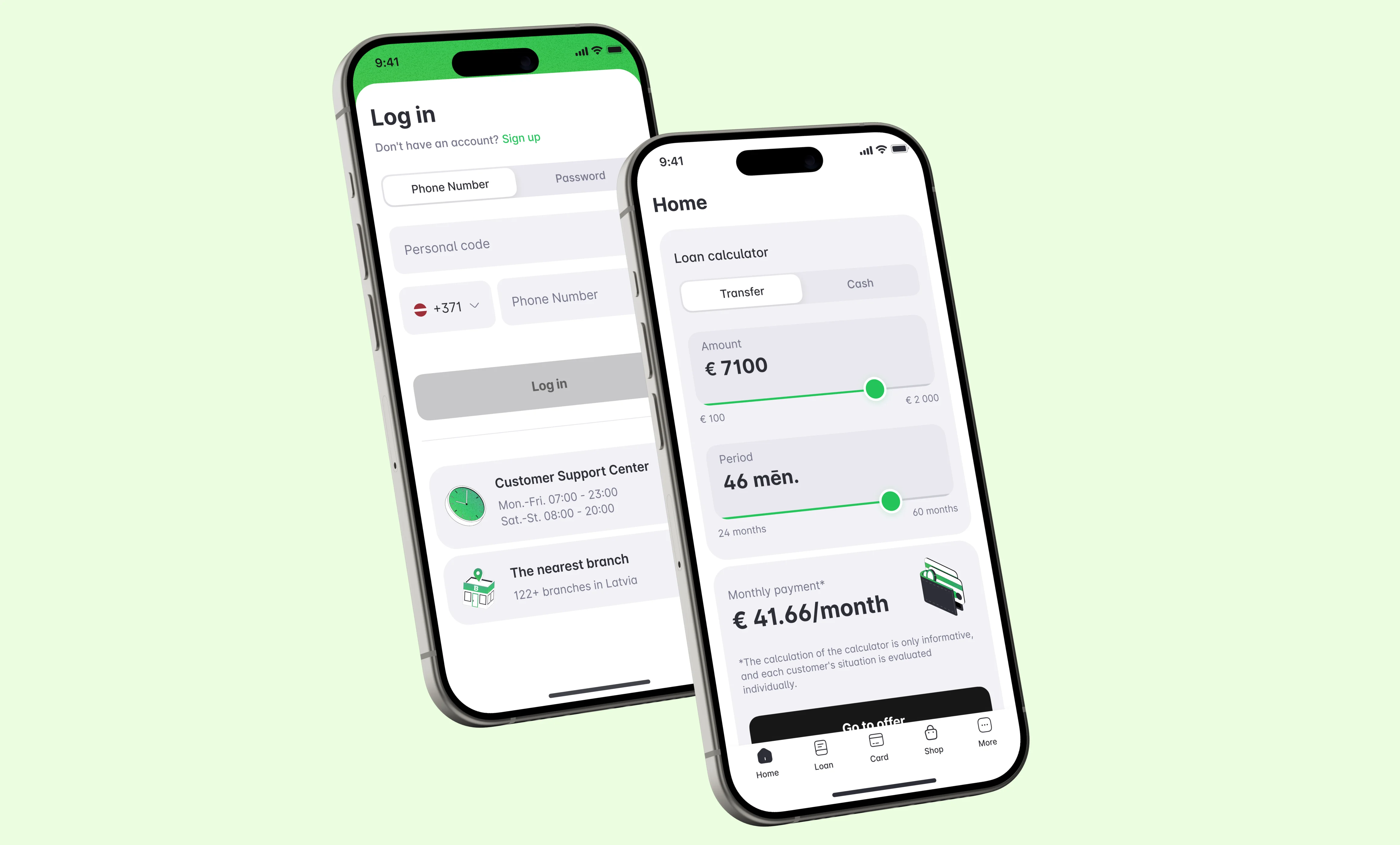
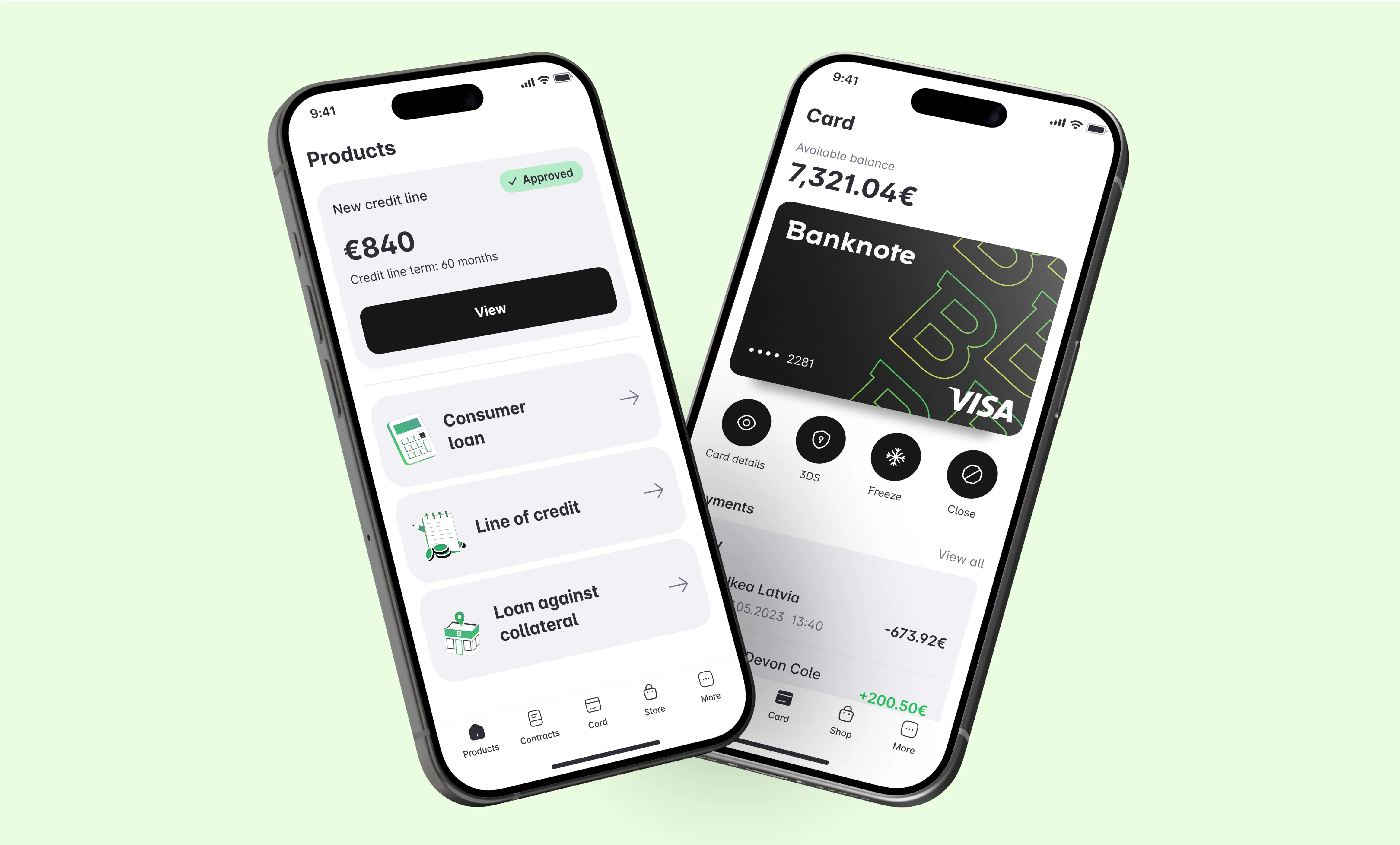
We made a complete redesign of the app with the main goal of creating a user-friendly interface to slightly retarget the audience. To achieve this, we conducted competitor analyses and gathered feedback from current users to draw conclusions about what needed improvement. Subsequently, we began creating a concept with similar colors and typography but approached it differently to achieve the desired result.
Fresh view
The previous app design was simple and lacked any graphic elements, which gave it a boring feeling. The client wanted to make it more dynamic and convenient with elements that could help users navigate between screens.
More features
Discover more of our exciting design achievements.
Dark / Light theme
We've added Dark/Light themes, allowing users to choose their preferred appearance for the app based on their preferences and surrounding lighting conditions.
We've implemented Design System
We have created a detailed design system for our client that includes colors, typography, icons, illustrations, and components. This simplifies the design process, making it more user-friendly for the client and enabling easy updates for future designs.