Web dizains
Lai produkts būtu taustāms, detalizēts un vērtīgs, mums ir jāizprot lietotāju, klientu un biznesa izaicinājumi. Šis posms palīdz mums pārvērst iespējas potenciālos pakalpojumu konceptos, darbības modeļos un funkciju idejās.


Process

Izpēte
Lai produkts būtu taustāms, detalizēts un vērtīgs, mums ir jāizprot lietotāju, klientu un biznesa izaicinājumi. Šis posms palīdz mums pārvērst iespējas potenciālos pakalpojumu konceptos, darbības modeļos un funkciju idejās.

Struktūrskices
Mēs uzskatām, ka ciešā sadarbībā un iteratīvā atgriezeniskajā saitē varam ātrāk īstenot jūsu gaidas. Dizaina procesa sākumā mēs prezentējam struktūrskices, kas palīdz koncentrēties uz pamatiem, nevis krāsām un attēliem.

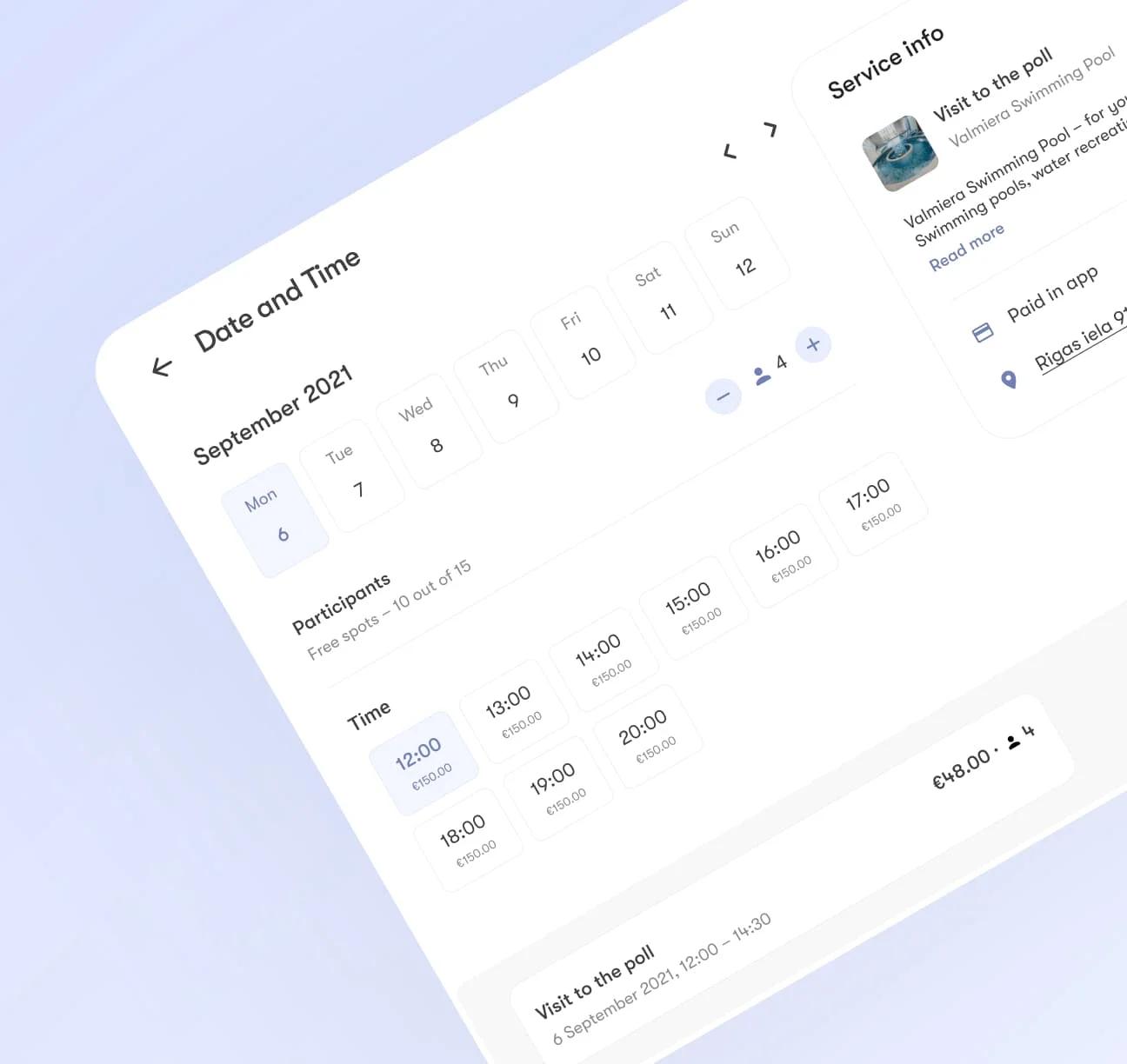
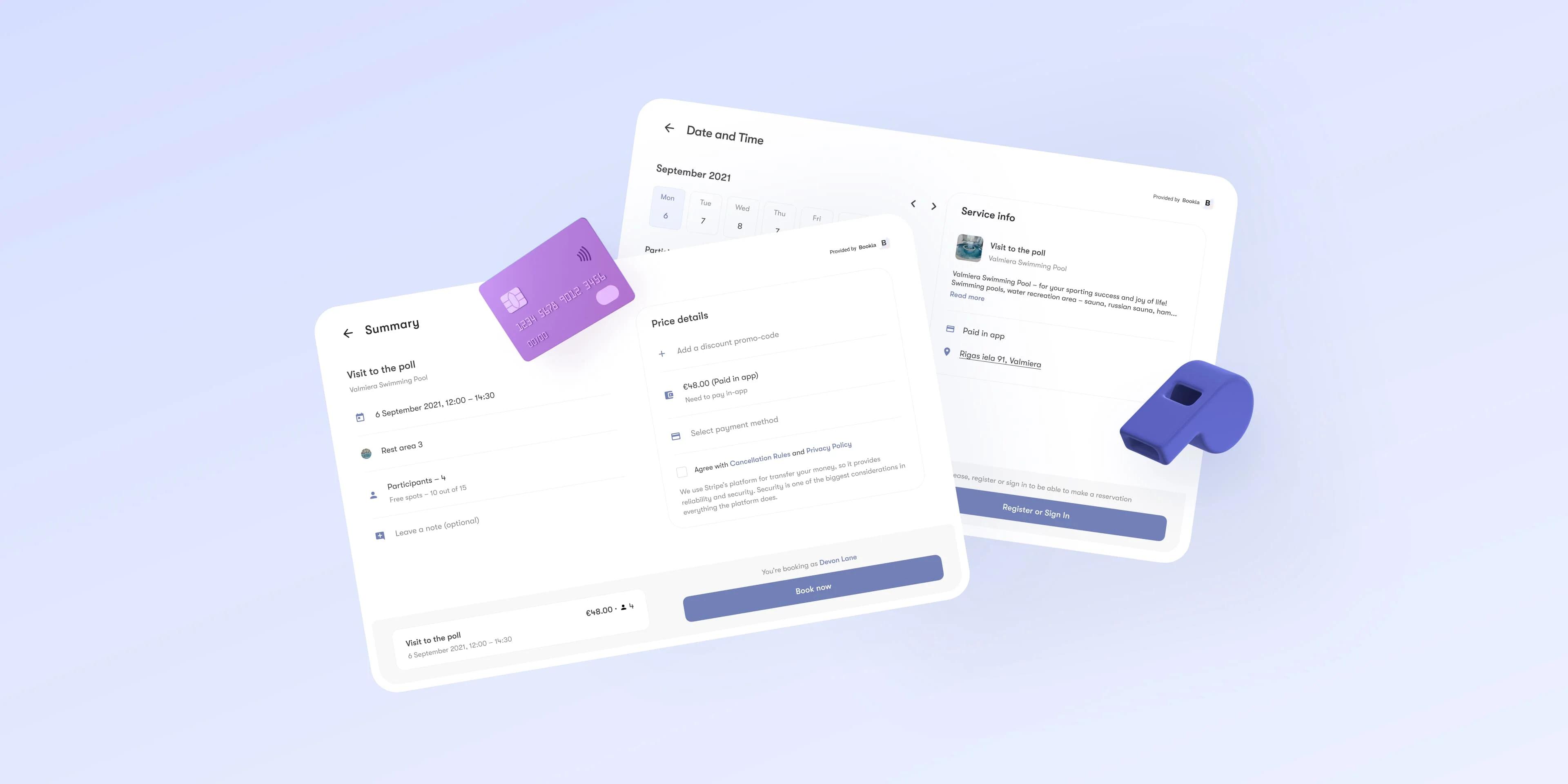
Testēšana
Šajā posmā mēs apvienojam visas prasības, idejas un iespējas vienā vietā – augsta līmeņa prototipā, kas apvieno visas funkcionālās daļas. Prototips palīdz ātri pārbaudīt idejas un mainīt tās atbilstoši atgriezeniskajai saitei, nerakstot nevienu koda rindiņu.

UI un dizaina sistēma
Pamatojoties uz visiem iepriekš minētajiem soļiem, mēs iegūstam pilnīgu izpratni par lietotni ar definētiem ekrāniem un saturu. Tādēļ mēs sākam precizēt visas galvenās detaļas, pievienojot vizuālo izpēti.
Related blogs
Discover expert insights on app design and development:
Implementing design system components on iOS
As a native iOS developer, I’ve been jealous of web developers who can use design systems in their everyday workflow....
Developers making UI decisions, what can go wrong?
Quite often developers have to make design decisions, even if you have a finished UI design in Figma, InVision etc....